Agilis projektvezetés – amit mindenképpen építsünk be a retrospektív-be
A mindennapi életben főállásunkban minden Devsolution csapattag szinte kivétel nélkül agilis metodikával dolgozó fejlesztői csapatokban dolgozik, azonban az egyes csapat és vállalati kultúrák annyira eltérőek, hogy a minap egy belső megbeszélés során megpróbáltuk összehasonlítani azokat a bevált módszereket, amiket mind hasznosnak ítélünk meg, s amelyek bevezetését/alkalmazását innentől kezdve mindegyikőnk szorgalmazni fogja saját csapatánál.
Sprint burndown chart – nézzünk a számok mögé
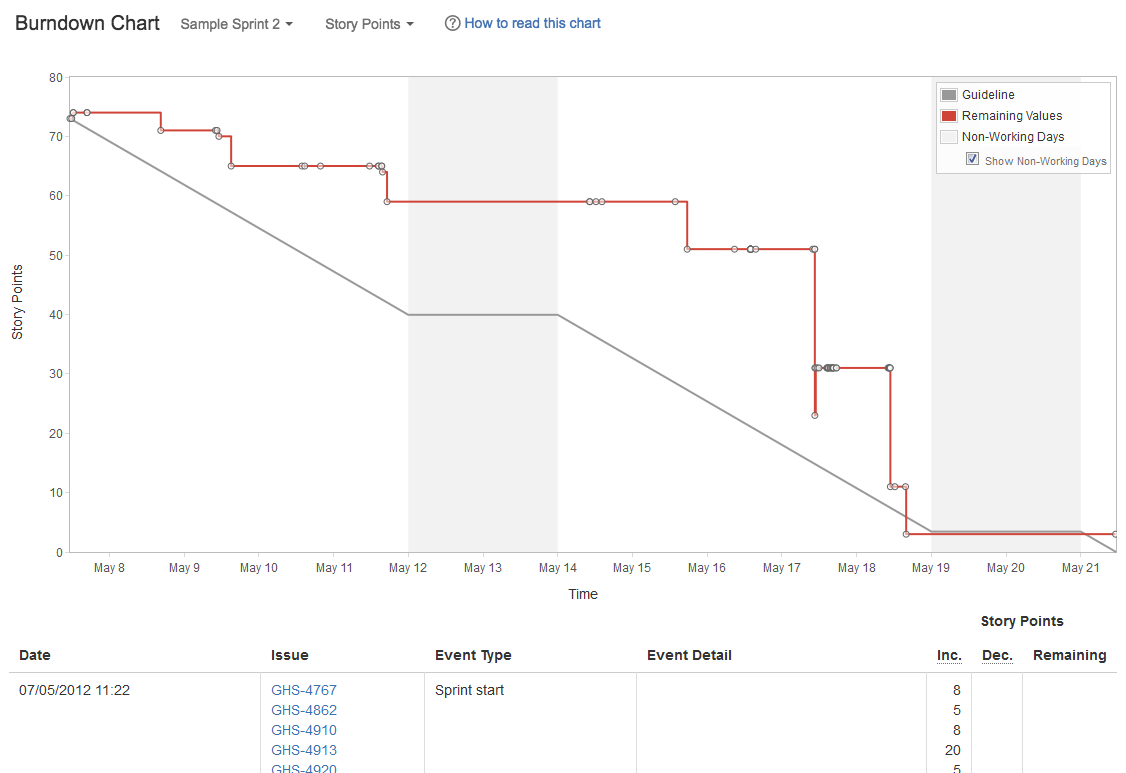
A klasszikus sprint burndown chart-ot mind ismerjük. Lényege, hogy az adott fejlesztési sprintre bevállalt feladatok teljesülését mutatja a sprint időtartamának függvényében. (A fenti képen: 72 story pontot vállalt be egy képzeletbeli csapat a két hetes sprint idejére, amelynek az ideális lefutását – elkészülését – a szürke, míg a tényleges elkészülését a piros görbe mutatja.)
Fontos, hogy a fejlesztő csapattal a sprintek végi retrospektív megbeszéléseken mindenképpen elemezzük ki az adott sprint burndown chart-ját és mindenki szabadon mondhassa el a véleményét arról. Azonban legalább a projektvezetőnek (de sokszor a scrum masternek is) érdemes bizony elővenni az elmúlt 8-10 sprint burndown chart-ját és mélyebben a görbék mögé nézni:
Változott-e az elmúlt időszakban a csapat által szállított story pont mennyiség? Ha igen, mi okozta ezt? Pl. egy junior fejlesztő felnőtt és tempósabban halad most, mint korábban? Éppen megreccsent egy-két kiszolgáló vagy fejlesztői környezet és lassul a story-k szállítási ideje? Új tag került a csapatba, ami kicsit felkavarta a működést? Új technológiára álltak át a fejlesztők e miatt korábban lassult a csapat sebessége, de most folyamatosan nő? Előfordul-e rendszeresen, hogy külső/belső tényezők hátráltatása nélkül se sikerül teljesíteni a sprintet – tehát a csapat egyszerűen túlvállalja magát?
Ezek mind-mind nagyon fontos összetevők, amelyek érdemben kihatnak a fejlesztő csapat további sebességére, működésére. Projekt vezetői szinten mindenképpen folyamatosan monitorozni kell a görbéket és megpróbálni megérteni a lefutásuk változását. Így egyrészt jobban képbe kerülünk az adott fejlesztőcsapat valódi teljesítményével gondjaival, másrészt könnyen felfedezhetünk intézkedéseket kívánó pontokat. (Pl. ha rendszeresen a burndown chart piros görbéje a sprint 90%-ban vízszintes, majd az utolsó 1-2 napon fut le nullába, szinte biztos, hogy gond van a teszteléssel/élesítéssel…)
Becslés vs. tény – avagy a time logging értelmezése
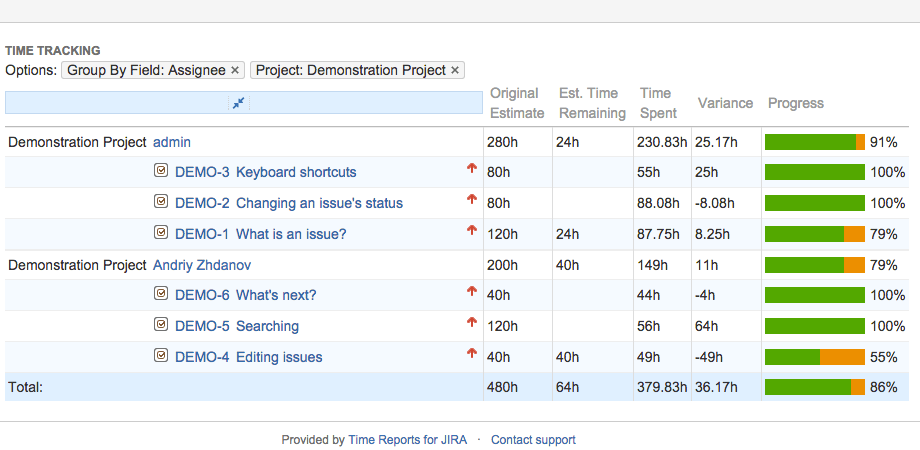
Szintén nagyon fontos a retrospektív megbeszélésen, hogy összehasonlítsuk az adott sprinten belüli feladatok becsült idejét a ténylegesen ráfordított idővel. Legegyszerűbb egy táblázatos formában ábrázolni a becsült időt, a tényleges ráfordított időt és a kettő közötti eltérés mértékét százalékosan. Leghatékonyabb megoldásnak számunkra az tűnt, hogy az eltérések abszolút értékei alapján csökkenő sorrendbe rendeztük a feladatokat és a TOP5 vagy TOP10 eltérést néztük csak meg és beszéltük át részletesen a fejlesztőkkel azt boncolgatva, mi is okozhatta az egyes (akár pozitív, akár negatív) eltéréseket.
Túl kevés információ alapján született a becslés? Nem volt kellő múltbeli tapasztalat a becsléshez? Valamely technológiai/üzleti összetevő bizonytalansága nem lett belekalkulálva a feladatba? Esetleg jóval könnyebben megoldható lett a feladat valami miatt, mint ahogy azt becsülte a csapat korábban? Menet közben egyszerűsödött/bonyolódott a felhasználói igény? Az adott feladat elvégzéséhez szükséges szakmai / technológiai feladatok rosszul lettek megbecsülve?
Ezek mind olyan kérdések, amelyeket érdemes az adott fejlesztő csapattal együtt átbeszélni! Közösen levonni a tanulságokat, megtalálni azokat a pontokat, ahol fejlődhetünk – akár a becslésben, akár az implementációban.
Projektvezetőink egyik kedvenc megoldása, hogy nem csak a sprintek végén végzik el ennek az összehasonlító táblázatnak az áttekintését, hanem egy több sprintből álló hosszabb projekt esetén folyamatosan készül kimutatás, azonban azt már nem story, hanem epic (eposz) szintjén. Így a projekt legkritikusabb eposzai könnyen azonosíthatók, amelyek – lévén egy-egy nagyobb üzleti funkcionalitást fednek le – akár a projekt sikerességét, ütemezését is igen komolyan érinthetik.
Projekt keynotes – aminek mindig szem előtt kell lennie
Házon belül az egyik legérdekesebb vita pont ebből a pontból kerekedett ki. Milyen fő számokat mutassunk meg a projekt során a fejlesztőknek, miket tartsunk előttük titokban? Nyilvánvalóan egyes gazdasági mutatókat, konkrét összegeket nem feltétlenül kell transzparens módon nyilvánosságra hozni a fejlesztők számára, azonban három kulcsérték folyamatos kommunikációja, számukra könnyen elérhető felületen történő megjelenítése nagyon fontos:
- A teljes projekt vállalási időtartamából hátralévő idő, valamint a már eltelt idő százalékos aránya.
- A teljes projekt megbecsült nagysága egy általuk kezelhető mértékegységben (pl story pontban vagy embernapban) és a már teljesített feladatok mennyiségének százalékos aránya.
(Ezek eddig kb. a sprint burndown chart teljes projektre történő kivetítésével is lefedhetők lennének.) - Továbbá a projekt aktuális eredményessége: az az érték (szintén story pontban, vagy embernapban kifejezve), amennyit pluszban vagy mínuszban felhalmozott a csapat az eltelt idő alatt az ideális, linerális végrehajtási sebességhez képest. (Másképp megfogalmazva: a projekt burndown chart már eltelt időszakára vonatkoztatva a szürke és a piros vonaldiagrammok közötti terület előjeles összege.) Természetesen ez nincs párban a menedzsment által az adott projektre megszabott eredményességgel, de egy azon belüli határértékként sőt, jelzőszámként használható.
Ezekből a konkrét értékekből a fejlesztők gyors áttekintéssel láthatják, hogy vélhetően sikerül-e teljesíteni a projektet a határidőre, illetve van-e eredménye a projektnek?
Reméljük cikkünkben hasznos tanácsokat tudtunk adni agilis projekt vezetéssel foglalkozóknak, scrum mastereknek. Örömmel várunk minden visszajelzést az olvasóktól. Megtalálhatók vagyunk a Facebook-on és a LinkedIn-en is.