Mi az a responsive web design (RWD)?
Az okostelefonok, táblagépek, laptop-ok hatalmas fejlődésen mentek keresztül az utóbbi években. A Morgan Stanley legfrissebb kutatása szerint 2014-ben már többen interneteztek valamilyen mobil eszközről, mint hagyományos asztali számítógépről.
Annak ellenére, hogy az okostelefonok kijelzőjének mérete folyamatosan növekszik, még mindig jelentősen elmarad egy hagyományos monitor méretétől. Ráadásul a mobilon való internetezést a kijelző kis méretén túl további körülmények is nehezítik. Ilyen zavaró körülmények a zaj, a látási viszonyok, pl. napsütés illetve a folyamatos mozgás, rázkódás.
A weboldalt fejlesztők számára további kihívást jelent a mobil készülékek adta hatalmas változatosság. Alig néhány év leforgása alatt több tucat különböző képernyő méret, új operációs rendszerek, új böngészők jelentek meg és terjedtek el a piacon.
Hogyan lehet olyan weboldalt fejleszteni, amely az összes böngészőben, felbontáson és készüléken tökéletesen jelenik meg?
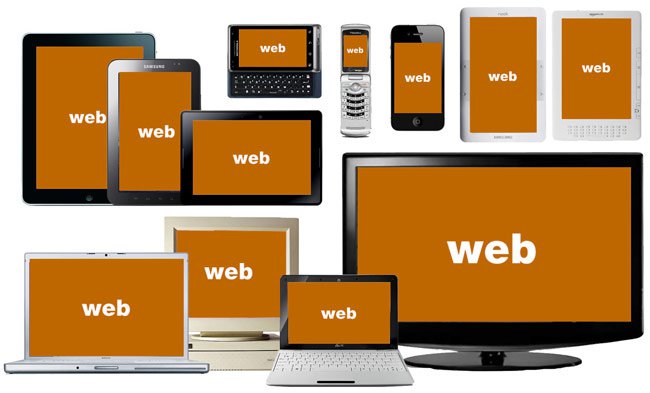
Az egyik megoldást a responsive web design (RWD) jelenti, ahol a weboldal automatikusan alkalmazkodik ahhoz az eszközhöz amelyen megjelenítik, ezzel optimális felhasználói élményt nyújtva.
A responsive web design lehetőséget ad arra, hogy ugyanaz a weboldal eszköztől, operációs rendszertől, böngészőtől függetlenül bármilyen környezetben tökéletesen jelenjen meg. Tökéletes megjelenés alatt a képernyőhöz igazodó ablak méretet, a könnyű olvashatóságot jelentő betű méretet és kontrasztot, a kijelzőhöz igazodó kép méretet és a könnyű navigációt értem.
A responsive web design nem más, mint egy weboldal készítési eljárás. A hagyományos weboldal készítéssel szemben a fejlesztőnek már a grafikai tervezés időszakában egészen másfajta megközelítést kell alkalmaznia. Mivel eszköz független weboldalt tervezünk, ezért a grafikai tervet kiegészíti több olyan terv, amely bemutatja, a különböző felbontású eszközökön az oldal hogyan fog megjelenni. Tehát többfajta elrendezést és megjelenést tervezünk, az alkalmazott technológia teszi lehetővé, hogy a weboldal a megjelenés pillanatában az eszköz felbontásához igazodó változatot jelenítse meg.
A látogató ugyanaz a weboldalt látja, de más és más formában attól függően, hogy milyen eszközt használ.
A responsive weboldalak előnye és hátránya
A fejlesztők a mai napig vitáznak azon, hogy egyedi eszközre fejlesztett weboldalakat célszerű készíteni vagy inkább responsive web design alkalmazni.
Az egyedi eszközökre készített különálló weboldalak fejlesztési és karbantartási költsége jelentősen magasabb, mint a responsive oldalak esetében. Ráadásul a jelenlegi trendek alapján a jövőben a mobil eszközök még változatosabbak lesznek. Az a fejlesztő, aki minden platformra, felbontásra, képernyő méretre egyedi oldalt tervez, képtelen utolérni magát, hiszen hetente jelennek meg olyan újabb eszközök, amelyek szakítanak elődeik hagyományaival.
Honnan látom, hogy egy weboldal responsive design-al készült?
Egyszerűen: fogd meg a böngésző ablak szélét és kezd el csökkenteni az ablak méretét. Ha az ablak méretezésével a betű méret, kép méretek és az elrendezés is folyamatosan változik, akkor responsive oldallal van dolgod.
Példák responsive oldalakra
Responsive Web Design Process
Big Youth
Wentworth Mansion
United Utilities
Temple University Japan Campus
William & Mary
Atlanta Ballett
Coop
Kérdésed van?
Vagy csak egyszerűen hozzáfűznél pár gondolatot a témához? Kattints ide és vedd fel velünk a kapcsolatot! Responsive weboldalt szeretnél? Ebben is tudunk segíteni! 🙂